mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2025-07-03 21:35:46 -04:00
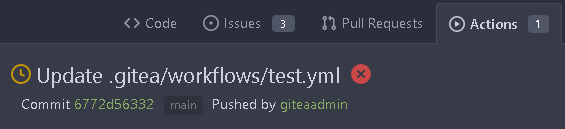
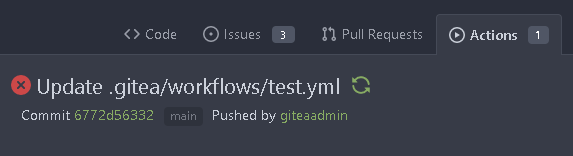
Add rerun workflow button and refactor to use SVG octicons (#24350)
Changes: - Add rerun workflow button. Then users can rerun the whole workflow by only one-click. - Refactor to use SVG octicons in RepoActionView.vue    --------- Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This commit is contained in:
parent
18fc4f5289
commit
5987f00523
4 changed files with 54 additions and 25 deletions
|
|
@ -6,11 +6,14 @@
|
|||
<div class="action-title">
|
||||
{{ run.title }}
|
||||
</div>
|
||||
<button class="run_approve" @click="approveRun()" v-if="run.canApprove">
|
||||
<i class="play circle outline icon"/>
|
||||
<button class="action-control-button text green" @click="approveRun()" v-if="run.canApprove">
|
||||
<SvgIcon name="octicon-play" :size="20"/>
|
||||
</button>
|
||||
<button class="run_cancel" @click="cancelRun()" v-else-if="run.canCancel">
|
||||
<i class="stop circle outline icon"/>
|
||||
<button class="action-control-button text red" @click="cancelRun()" v-else-if="run.canCancel">
|
||||
<SvgIcon name="octicon-x-circle-fill" :size="20"/>
|
||||
</button>
|
||||
<button class="action-control-button text green" @click="rerun()" v-else-if="run.canRerun">
|
||||
<SvgIcon name="octicon-sync" :size="20"/>
|
||||
</button>
|
||||
</div>
|
||||
<div class="action-commit-summary">
|
||||
|
|
@ -106,6 +109,7 @@ const sfc = {
|
|||
status: '',
|
||||
canCancel: false,
|
||||
canApprove: false,
|
||||
canRerun: false,
|
||||
done: false,
|
||||
jobs: [
|
||||
// {
|
||||
|
|
@ -193,6 +197,11 @@ const sfc = {
|
|||
await this.fetchPost(`${jobLink}/rerun`);
|
||||
window.location.href = jobLink;
|
||||
},
|
||||
// rerun workflow
|
||||
async rerun() {
|
||||
await this.fetchPost(`${this.run.link}/rerun`);
|
||||
window.location.href = this.run.link;
|
||||
},
|
||||
// cancel a run
|
||||
cancelRun() {
|
||||
this.fetchPost(`${this.run.link}/cancel`);
|
||||
|
|
@ -366,26 +375,16 @@ export function ansiLogToHTML(line) {
|
|||
margin: 0 20px 20px 20px;
|
||||
}
|
||||
|
||||
.action-view-header .run_cancel {
|
||||
.action-view-header .action-control-button {
|
||||
border: none;
|
||||
color: var(--color-red);
|
||||
background-color: transparent;
|
||||
outline: none;
|
||||
cursor: pointer;
|
||||
transition: transform 0.2s;
|
||||
display: flex;
|
||||
}
|
||||
|
||||
.action-view-header .run_approve {
|
||||
border: none;
|
||||
color: var(--color-green);
|
||||
background-color: transparent;
|
||||
outline: none;
|
||||
cursor: pointer;
|
||||
transition: transform 0.2s;
|
||||
}
|
||||
|
||||
.action-view-header .run_cancel:hover,
|
||||
.action-view-header .run_approve:hover {
|
||||
.action-view-header .action-control-button:hover {
|
||||
transform: scale(130%);
|
||||
}
|
||||
|
||||
|
|
|
|||
|
|
@ -18,6 +18,7 @@ import octiconLink from '../../public/img/svg/octicon-link.svg';
|
|||
import octiconLock from '../../public/img/svg/octicon-lock.svg';
|
||||
import octiconMilestone from '../../public/img/svg/octicon-milestone.svg';
|
||||
import octiconMirror from '../../public/img/svg/octicon-mirror.svg';
|
||||
import octiconPlay from '../../public/img/svg/octicon-play.svg';
|
||||
import octiconProject from '../../public/img/svg/octicon-project.svg';
|
||||
import octiconRepo from '../../public/img/svg/octicon-repo.svg';
|
||||
import octiconRepoForked from '../../public/img/svg/octicon-repo-forked.svg';
|
||||
|
|
@ -79,6 +80,7 @@ const svgs = {
|
|||
'octicon-milestone': octiconMilestone,
|
||||
'octicon-mirror': octiconMirror,
|
||||
'octicon-organization': octiconOrganization,
|
||||
'octicon-play': octiconPlay,
|
||||
'octicon-plus': octiconPlus,
|
||||
'octicon-project': octiconProject,
|
||||
'octicon-repo': octiconRepo,
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue